DISCOVER
METHODOLOGY
- User Test/Interview
- Competitve Analysis
OBJECTIVE
Create responsive flows for the search, booking & online check-in pages.*
Most importantly, the mobile web experience must function well.**
A nice-to-have feature is a real-time notification solution, such as departure delays and any changes.
CHALLENGES
Return customers & potential customers should be able to easily navigate & find what they are looking for on any device. Large ticket purchases should have an easy checkout process.
SOLUTION
The user will have access to great flight deals that are easy to purchase on any given device.
User Interview's
User interview’s were conducted to get a general idea how user’s search and purchase plane tickets, the devices used for this activity and corresponding pain points. Along with the interview, user’s were tasked with navigating the currently Southwest mobile site to decipher what was and wasn’t working.
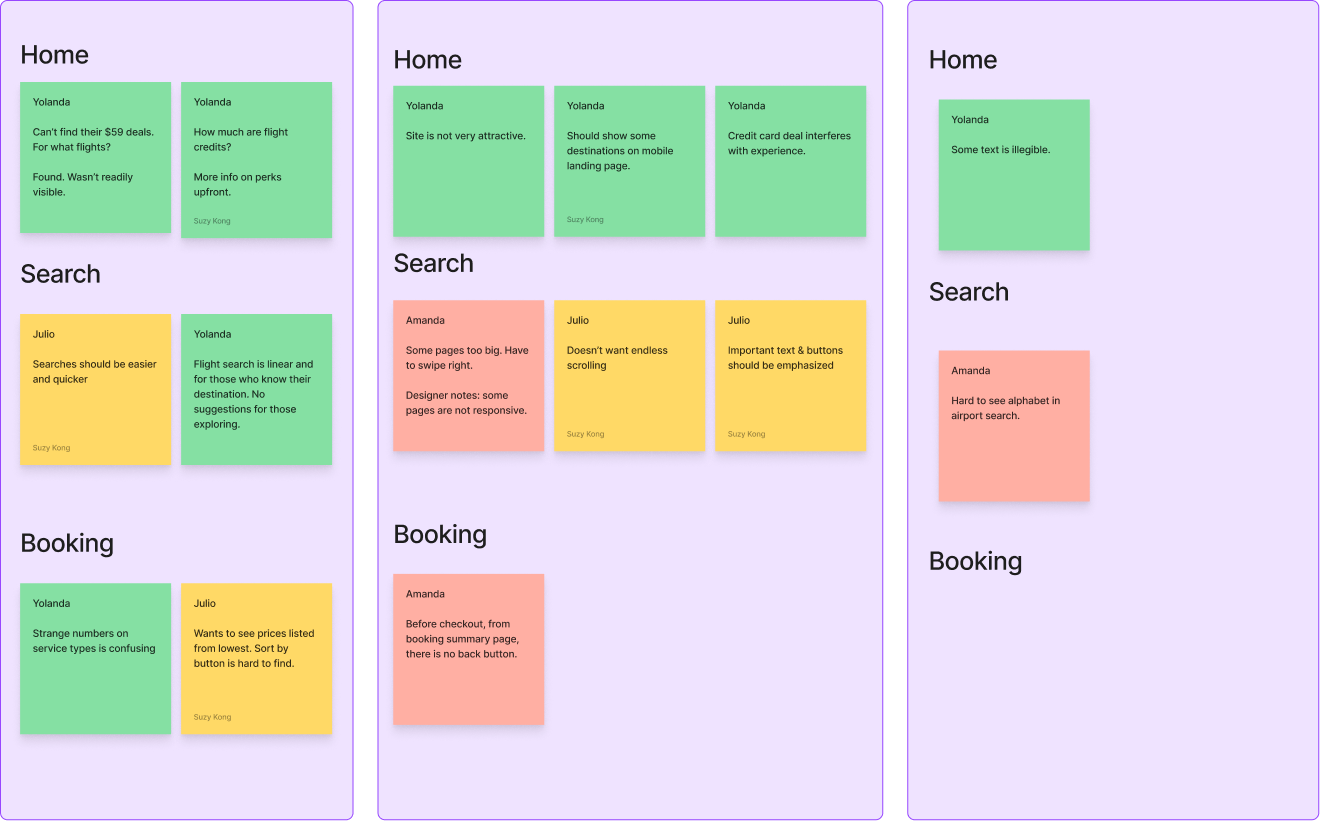
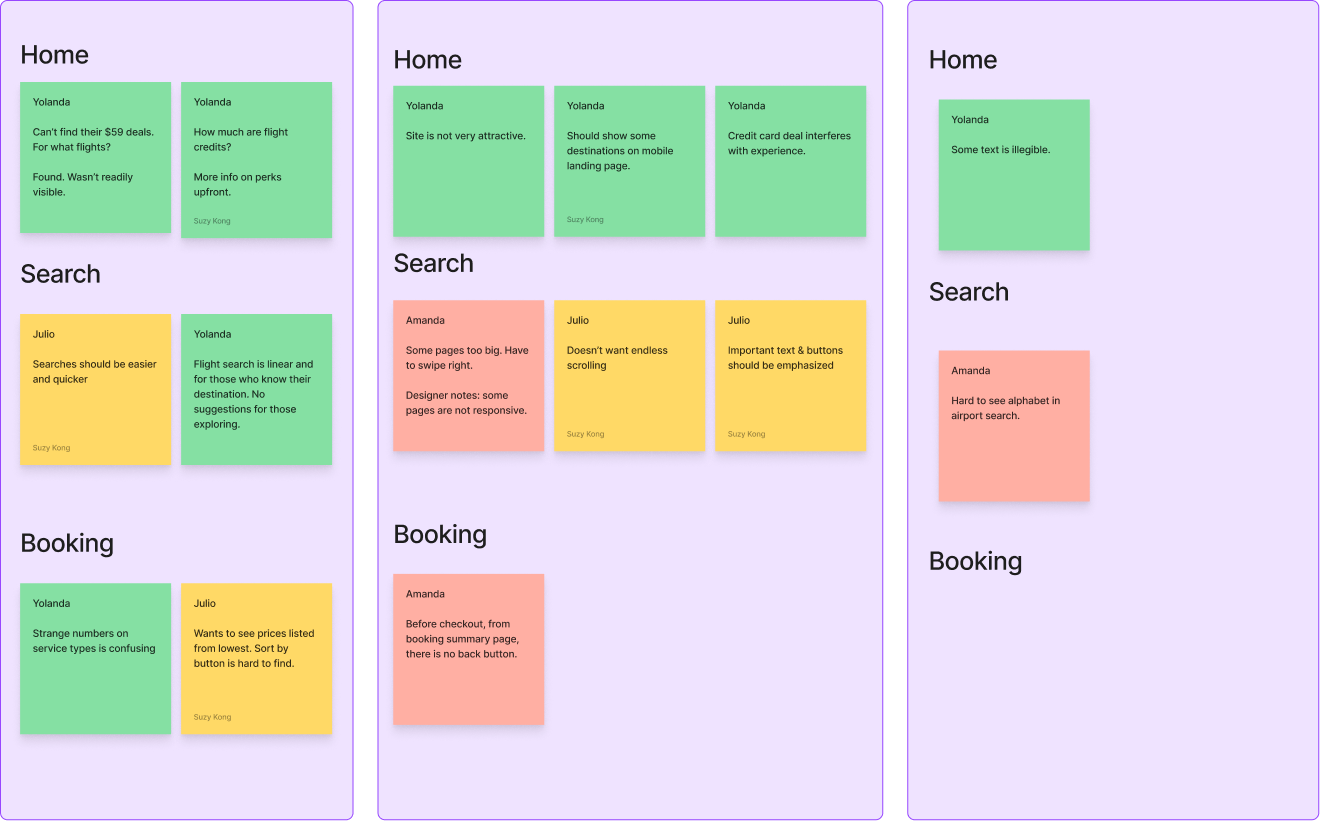
Affinity Mapping of Usability Test
The key takeaway was the user experience on differing devices were all different. Some sections weren’t responsive at all and some accessibility issues were mentioned.

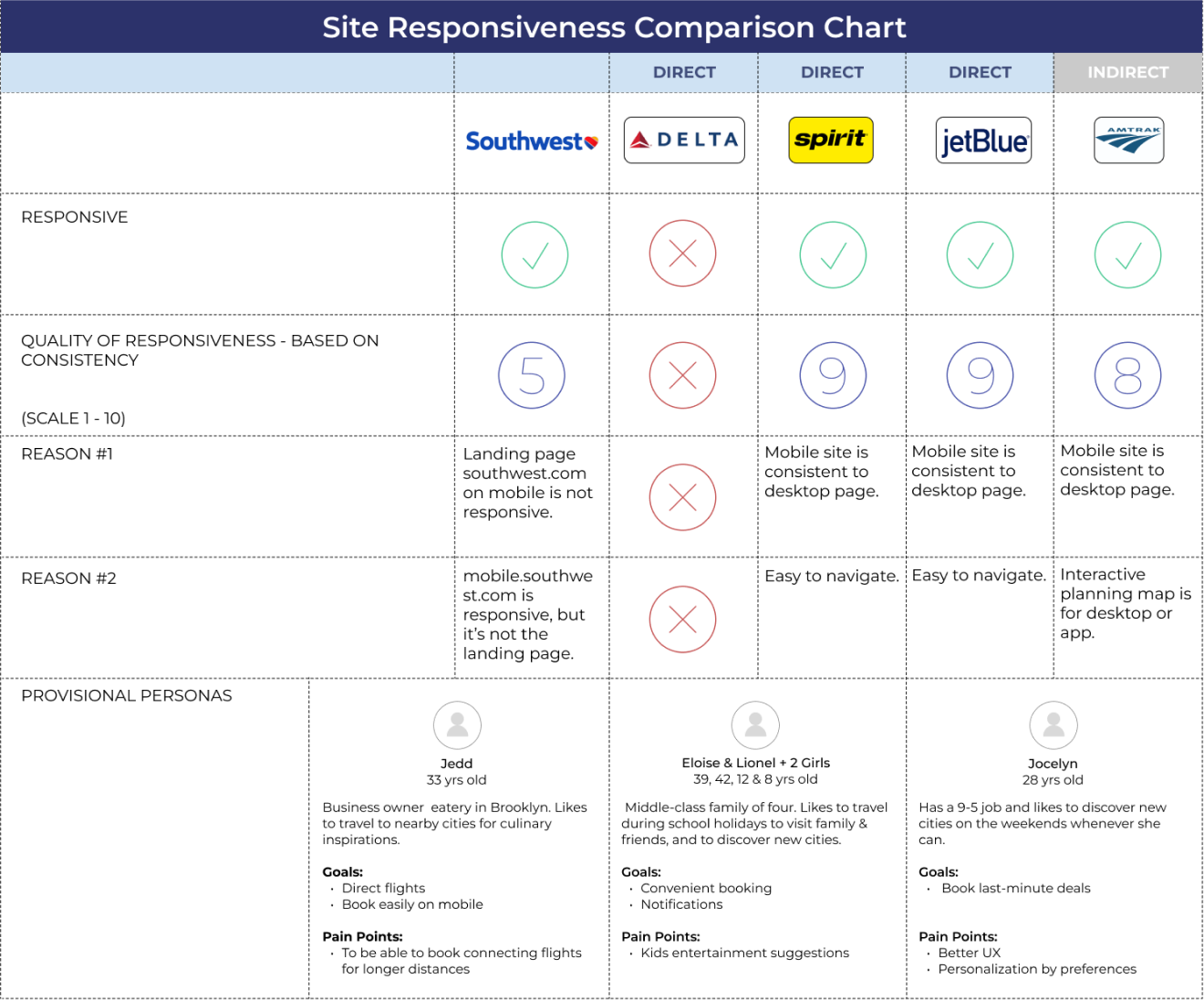
Competitive Analysis
I wanted to know the responsiveness of the competitor’s sites mainly to see how they solved similar problems. Important to note: Responsiveness of these sites may have changed since.

Opportunity
POV Statement
I’d like to explore ways to help Southwests’ mobile site users have a great user experience by improving the responsiveness because mobile phone usage is ever increasing and it will prevent users from becoming frustrated, especially when travelling.
HMW Statement
The key takeaway was the user experience on differing devices were all different. Some sections weren’t responsive at all and some accessibility issues were mentioned.
Conclusion
Executed
Responsive pages for Southwests' search, booking & check-in pages.
Trials
Low fare calendar on mobile works, but could be better adapted.
Learned
Many user's still prefer to buy large ticket items on desktop because they feel they have a better overview and will make less mistakes.
Next...
I will explore improved ways for user's to view flight date ranges and prices for mobile.
Outcome
Overall, a good design challenge. A lot learned. Attempting to include all the information for all devices and keep the experience consistent while making it accessible and uncluttered was a good exercise.
Future Considerations
I think the calendar could have been more intuitive by offering more viewing options with a minimalistic design. I would have liked to have had a bit more time to explore more options, but with the time constraints, that wasn’t possible.