.png)
TEEN CHEF
Reduce accidents while learning to cook favorite recipes for teens 13+.
Team
Project Mentor &
Peers
My Role
End-to-end
UX/UI Designer
Tools
Figma, FigJam &
Optimal Workshop
Timeline
80-Hour
Solo Project
Project Background
The goal of this project was to design an MVP for a lifestyle app. I got the idea to do a cooking for teens while making blueberry pie with my 13-year old teenage son who is increasingly showing an interest in cooking.
The focus was to teach young adults about food & nutrition through cooking and provide a foundation for this life skill that will benefit them throughout their life.
Young adults can gain better knowledge of produce, proper cooking methods, healthier eating habits, food cost/budgeting, following instructions & basic math skills.
DISCOVER
METHODOLOGY
- Survey's
- User Interview's
- Secondary Research
- Competitve Analysis
OBJECTIVE
Cooking is a life skill & everyone should know the basics.
CHALLENGES
I want to design a cooking app for kids that is user-friendly, super fun and informative.
It’s important to thoroughly understand the users cooking abilities.
SOLUTION
Give the users the knowledge & skills to prepare meals should they choose to.
A cooking app that categorizes recipes by the users’ skills and allows them to acquire additional skills to give them access to more recipes.
User Interview's
At this point in the research I think it’s important to note that a quick search on google reveals close to zero cooking apps geared towards teens - just a lot of cooking games.
Either there is no market for this kind of product, teens are using adult cooking apps or the need hasn’t been fulfilled, but one glance at the SWOT Analysis reveals adult cooking apps can be difficult even for adults.
User interview's were conducted, one in person and two remote, following a brief survey to weed out teens who had a desire to cook. The goal of the interview's were to gain a deeper insight into the desires, skillsets & expectations of potential users.
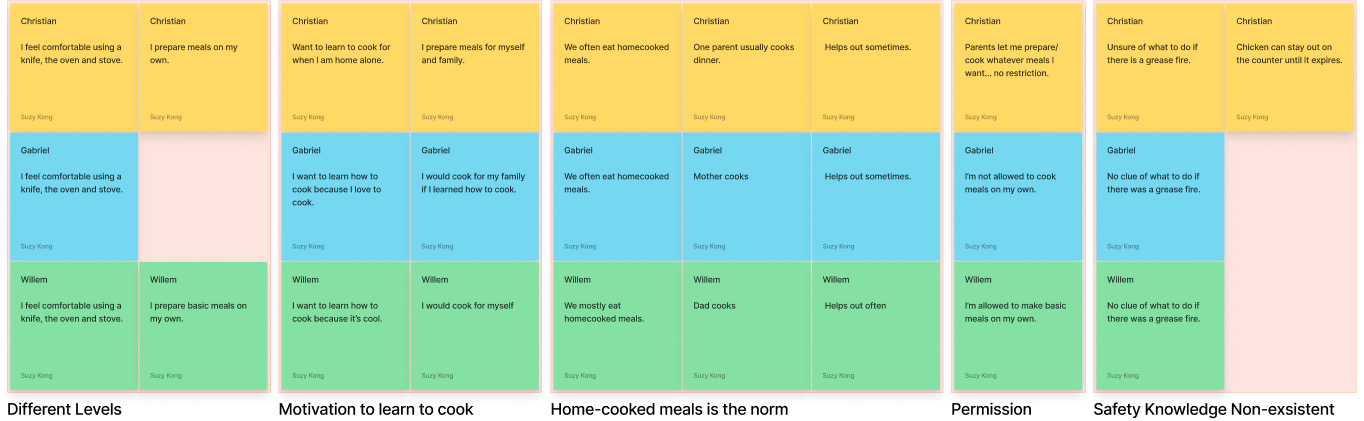
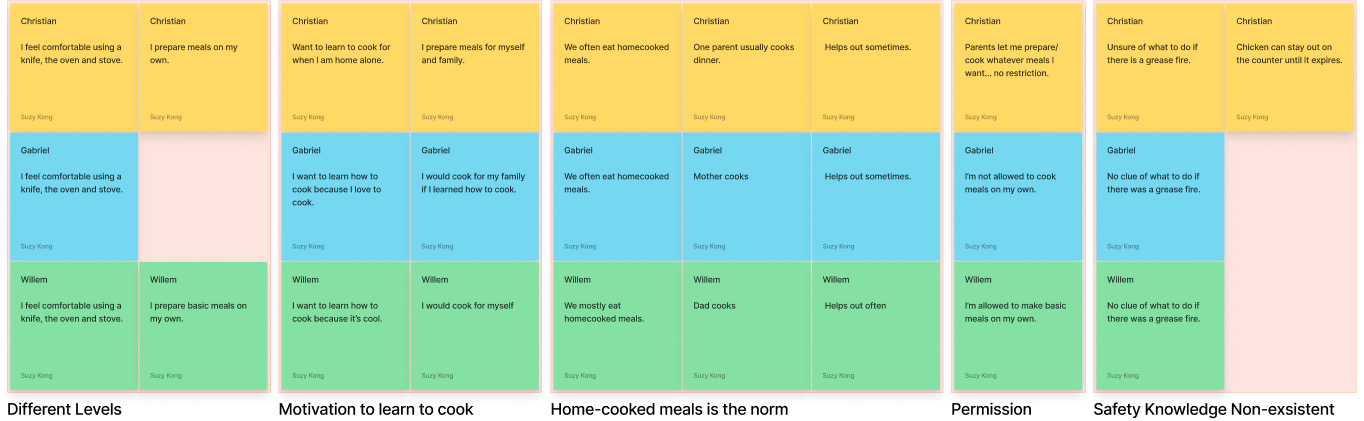
Affinity Mapping
Taking all the responses from the participant’s I categorized my findings, which revealed food & kitchen safety was a major concern that needed to be addressed.

Conclusion
Hazard
2 out of 3 children did not know what to do in the event of a common hazardous situation while cooking.
Supervision
There was a clear desire form all participant’s to learn how to cook, but, some parents didn’t allow the children to cook unsupervised.
Abilities
The age of the child doesn't necessarily determine their abilities. Some "how to" lessons might be necessary.
Secondary Research
I conducted additional research to discover the skills of teens at certain age brackets.
Abilities of 10 - 13 yr olds
(Needs supervision or parent nearby)
- Use of oven & stove w/ supervision
- Knife skills w/ supervision
- Peeling, slicing etc.
- Basic hygiene & kitchen & food safety
- Planning the family meal
- Following a simple recipe
- Finding ingredients in cupboards & fridge
- Using a peeler
- Whisking, balloon whisk or handheld mixer
- Using heat on a hob, oven and microwave
- Making salads
- Opening cans
Abilities of 13+ yrs old
(Needs supervision or parent nearby)
- Use of oven & stove
- Knife skills- Peeling, slicing etc.
- Understanding basic kitchen & food safety
- Food hygiene - washing hands regularly
- Math - counting, dividing portions, doubling recipes, adding and subtracting
- Recognizing ingredients and learning their origin
- Recognizing kitchen equipment and learning how to use it
- Reading and following recipes in order to create the final dish
- Following instructions - young children are particularly inclined to want to add more, jump stages or taste when they shouldn't
- Different tastes, textures and foods
- Time and patience- The science of "cooking“ and what happens to things when you apply heat or cold
- Dexterity, fine motor skills, coordination, carrying or pouring without spilling, opening containers and packets, weighing
Competitive Analysis
A Competitive SWOT Analysis was conducted to explore various ways one might learn how to cook. As mentioned before, I wasn’t able to find a cooking app specific for teens. I did discover that adult cooking platforms can be difficult even for adults.
Insights from Research
Initially, the emphasis was more on culinary skills & categorizing recipes by ingredients/meals. Focus changed to food & kitchen safety & categorizing recipes by skills.
Potential problem: too many filters can result in too few recipe search returns, but limited choices can have its benefits, especially when one is learning. A solution may be is to have the user learn new skills to unlock more recipes.
DEFINE
OBJECTIVE
To accurately depict a persona who will anchor all future decisions.
Personas
Say hello to Chris! He’s a teenager with busy working parents. As the oldest, he prepares meals for himself and his younger brother regularly. He’s one of two personas, the other would be one who cooks for pleasure.
Opportunity
I’d like to explore ways to help teenage kids learn basic cooking skills because it will give them a skill that will benefit them for life. How might we make learning to cook fun, easy & safe?
IDEATE
METHODOLOGY
- Information Architecture
- Product Features
OBJECTIVE
Now that I have a clear solution, I can start to ideate on possible solutions. This would be the time to think about what kind of features the product will have and prioritize them.
I will also need to come up with how the information will be structured. What kind of sections, categories and pages the product will have and the naming convention.
CHALLENGES
One of the challenges I faced was making sure the naming convention of categories and pages were understood by the vast majority.
Product Features
As this is an MVP version, I just focused on the core task a user would perform, shown in the task flow below, which is to search for a recipe, select a recipe and to make it.
1. Must-haves
- Login
- Sign up
- Homepage
- Recipe category page
- Recipe page
- Search
- Emergency contact page
- Profile
- Settings
2. Would be nice
- Meal planning
- Community
- Social sharing
- Food safety & handling
- Kitchen safety
- Hygiene
- Basic cooking methods - how to
- Basic knife skills - how to
- Basic cooking skills - how to
3. Icing
- Gamified elements
- Video tutorials
- Progress tracking
- Advanced cooking how to’s
- Produce A - Z
- Cooking tools A - Z
- Cooking tools A - Z
- Cooking timer
4. Bells & whistles
- Food plating
- Table presentation
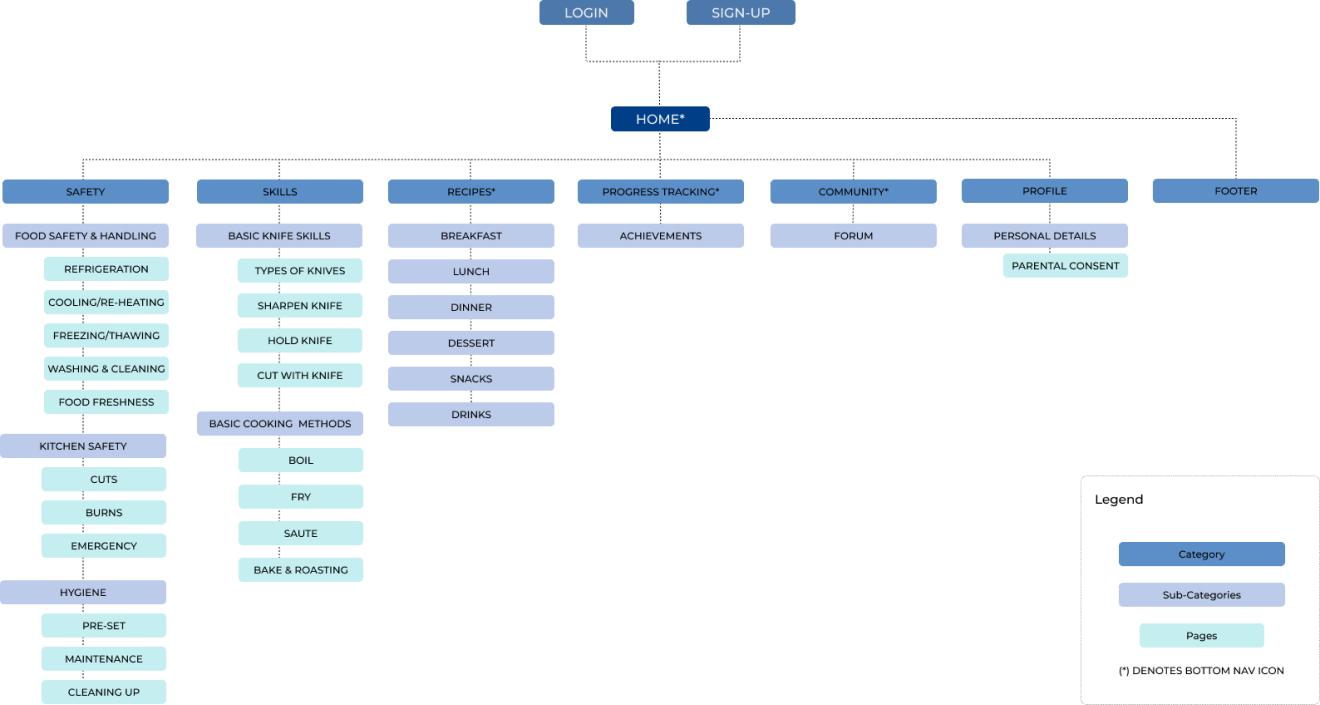
Information Architecture
With a long list of possible features, a sitemap will lay the foundation and give an overview of where how the site will be structured. The sitemap shows the broad scope of the product to give the viewer an idea of its possibility.
Sitemap

PROTOTYPE
METHODOLOGY
- Branding
- Style Guide
- Mid Fidelity Wireframes
- High Fidelity Wireframes
OBJECTIVE
Create the look & feel.
CHALLENGE
Selecting colors and imagery that was suitable for teens was a challenge. I asked a few teenagers regarding the UI and, although they knew what they liked, they couldn’t pinpoint what it was that made them like it.
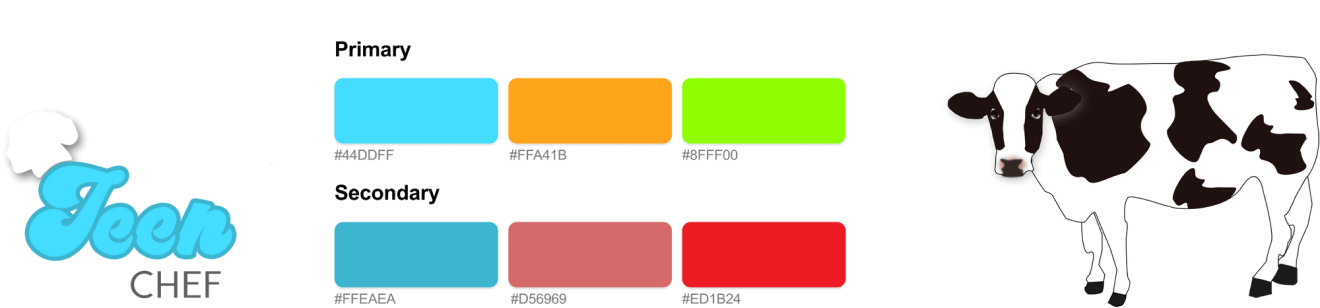
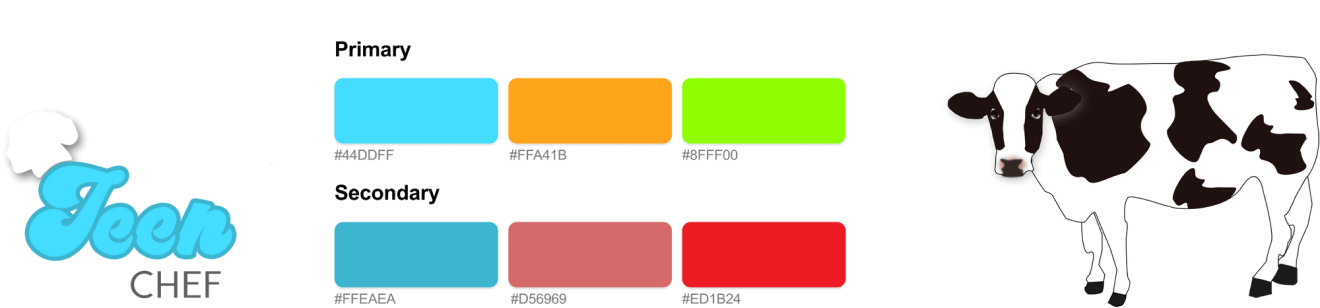
UI Branding & Style Guide
The initial primary color palette was a subdued orange contrasted by an aqua blue. The secondary color palette featured hues of red & pink. Suffice to say, this color palette did not bode well with 13 year olds.
.png)
Wireframes
The initial sketches featured a series of questions during sign-up, mainly regarding preferences & skill level, as well as a parental consent form, but these were removed as preferences can be set quickly in settings & parental consent can be established prior to when the app is downloaded/purchased.
Sketches
Before I create digital wireframes, I sketched out some wireframes to quickly validate ideas & solutions.
Mid Fidelity Wireframes
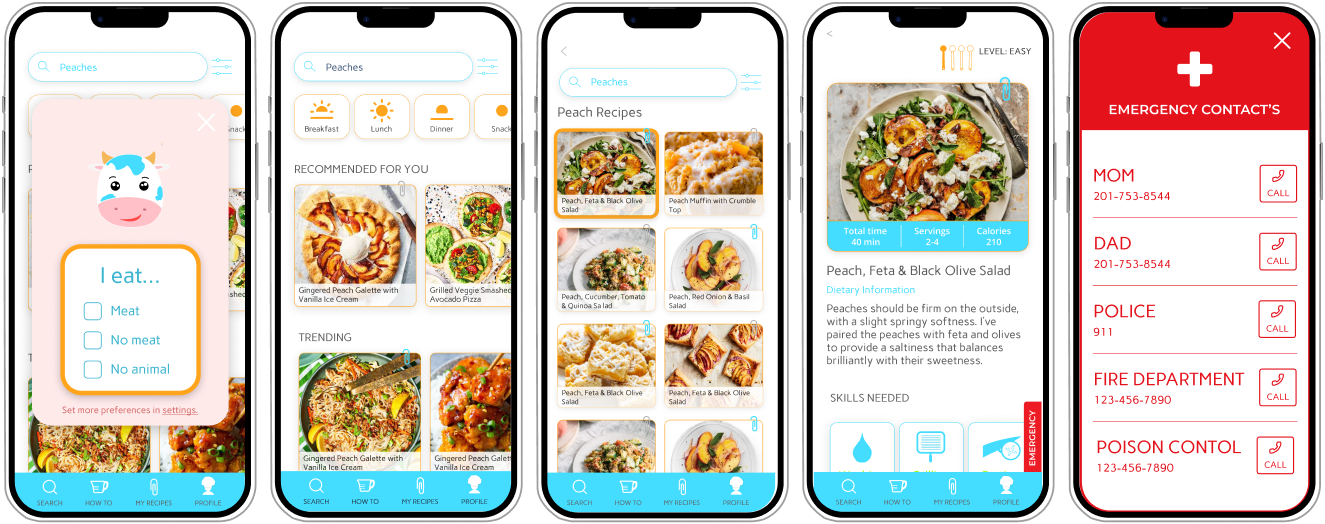
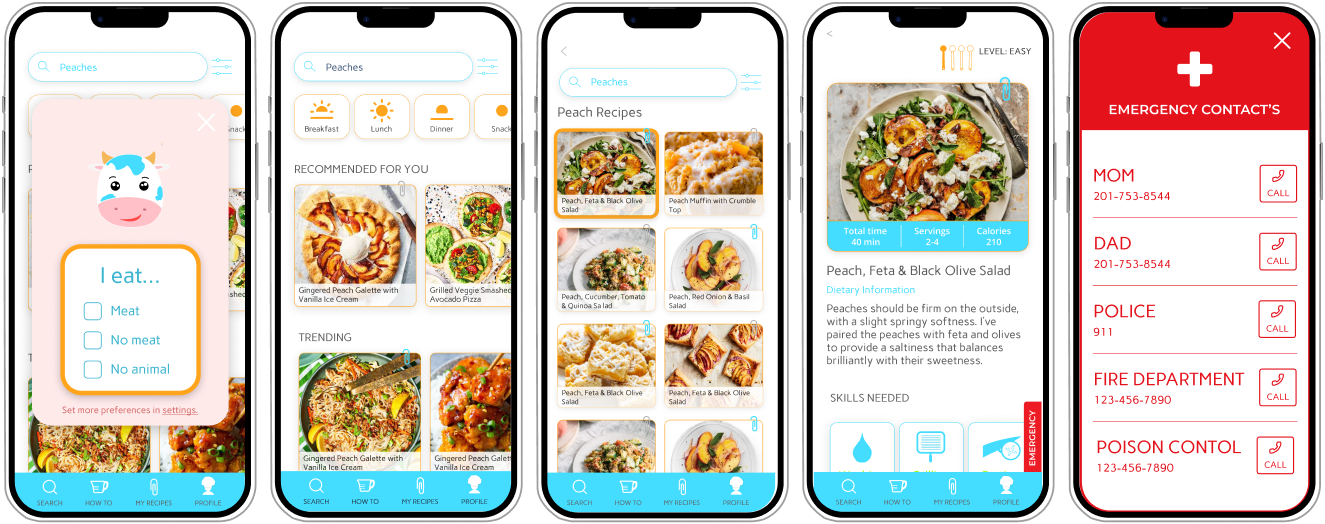
Login, dashboard, a search page, a recipe page & an emergency contact page were created.
High Fidelity Wireframes
The initial high fidelity wireframes with the brand colors.
EVALUATE
METHODOLOGY
- Usability Testing
- Iteration
OBJECTIVE
During this phase I wanted to get some feedback on the brand, UI elements, navigation & overall user experience.
Usability Test & Results
Testing revealed branding issues. Brand colors & some visual elements were iterated on as a result. All participants did not resonate with the brand colors and found it to be for a younger age bracket. Soft pastels were replaced with brighter, more fun colors.
Issue #1
LOGO
Participant’s felt the logo looked ok, but the colors could be changed.
Issue #2
BRANDING
Participants didn’t resonate with the brand colors.
Issue #3
GRAPHICS
Comments were made regarding some of the graphics being age-inappropriate.
Branding & Wireframe Iteration
As a result of negative feedback, I kept the aqua & orange and added lime green. Some of the graphics were changed from cute to witty. This color palette garnered a more positive reaction with the participant’s, but was questioned by fellow design peers as being too colorful & bright.
* Brand colors may still be targeting the wrong age group. A darker primary color contrasted with a bright accent color might be more appropriate.
Before
.png)
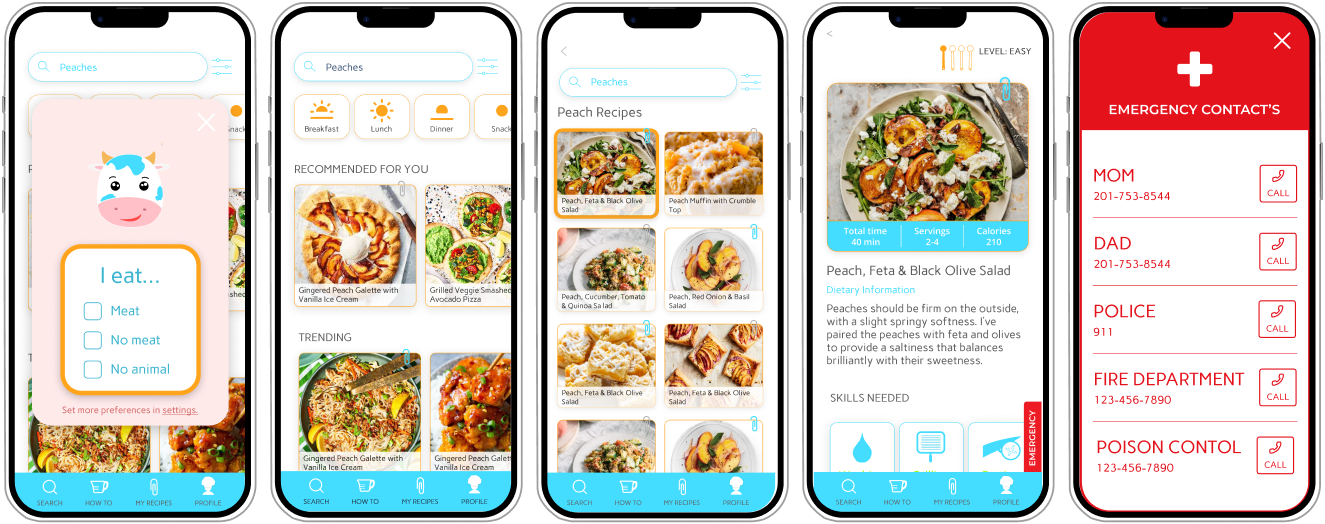
After

Before

After
.png)
Problems Solved
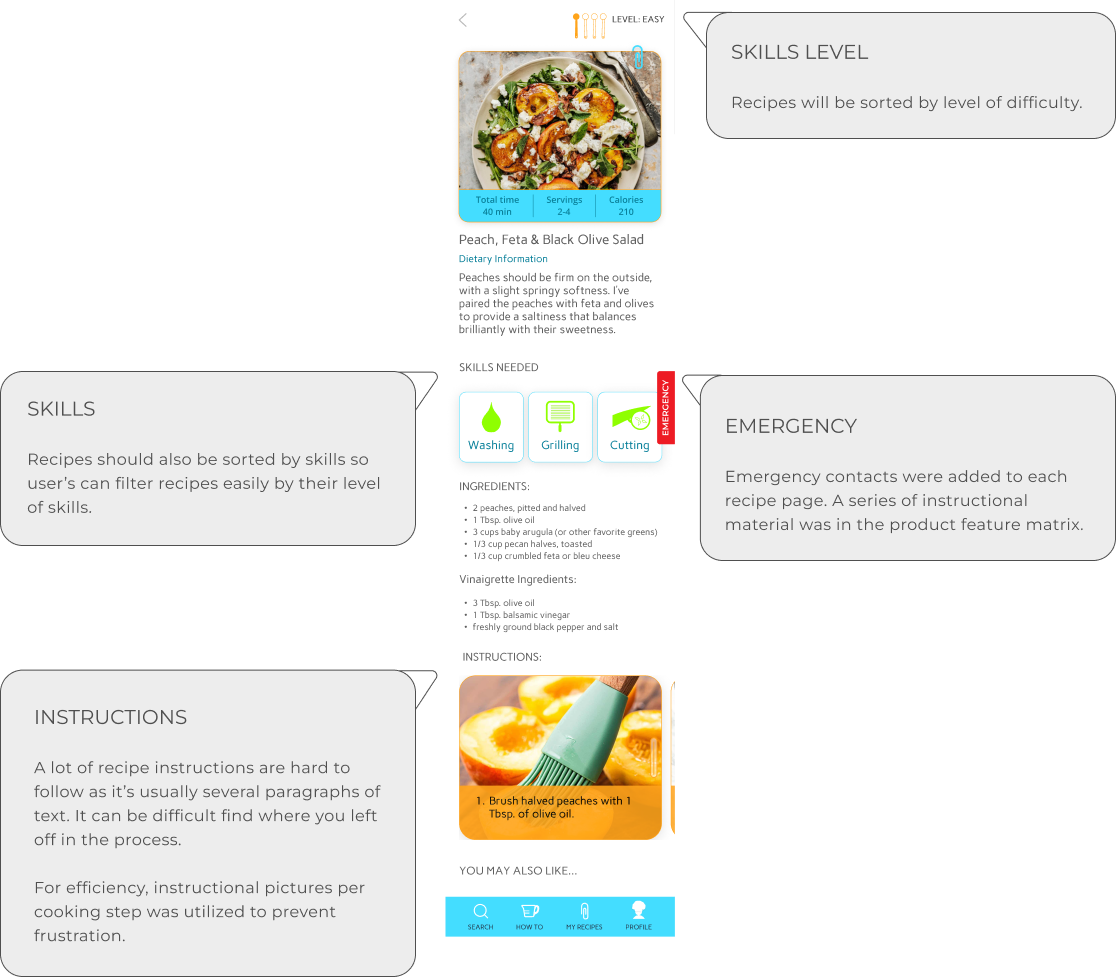
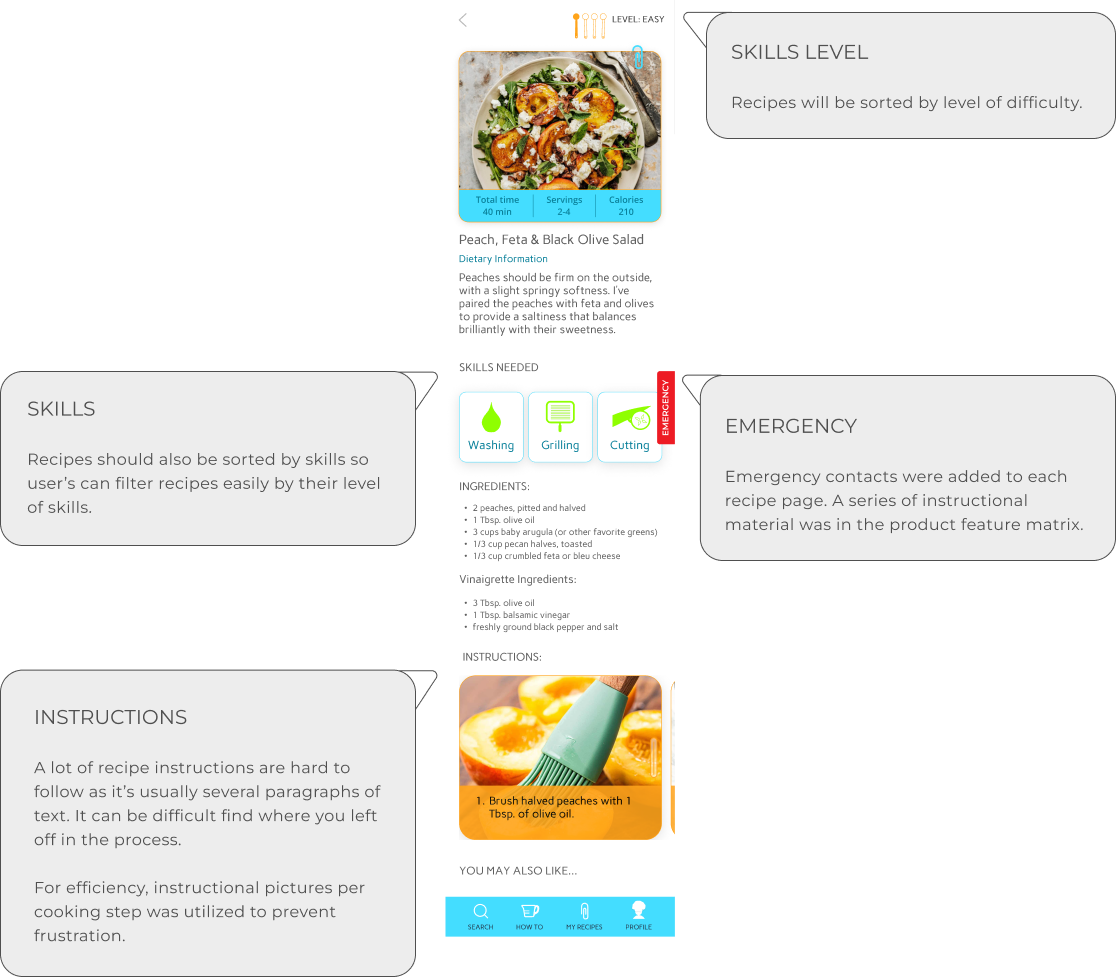
In-depth Exploration of Recipe Page
This is a key page as it showcases issues of skills, safety & ease of use.

Conclusion
Executed
MVP for a Teen Cooking App ages 13+.
Trials
Branding was a challenge. Honing in on different developmental stages & addressing safety concerns appropriately without it becoming too instructional insighted some creativity.
Getting constructive feedback was a challenge.
Learned
The skills of user's, regardless of age, varies greatly.
Quantitative research in conjunction with qualitative research might have given me a more accurate assessment of how teens behave, their needs, desires, skillsets & expectations.
Next...
The way recipes are structured online as well as the instructions can be unnecessarily complicated. I’d like to explore ways to structure recipes to be more user friendly. I made an attempt with the cooking instructions by showing it visually in a slideshow, but I’d like to explore this area further.
Outcome
Safety issues needs to be further addressed, and adding instructional how-to material can help the user grow their skills. There’s a lot growth opportunities. Designer notes: I think the branding could use some tweaks, especially the logo.
Future Considerations
I think a game element would make this app more interesting. Picking up new skills to unlock more recipes can be a safety feature as well as creating an eagerness to develop their culinary expertise. Rewarding user’s for completed recipes and sharing their dishes with their social network would also make it more interesting.

Copyright © 2023 Suzy Kong
.png)

.png)
.png)


.png)


.png)